Memasang banner di dalam blog dilakukan didasari oleh banyak kepentingan. Ada banner komunitas, banner affiliasi, banner iklan, banner campaign dan banner persyaratan lomba, seperti lomba blog.
Banner tersebut bisa berupa gambar ataupun script yang sudah disediakan oleh pihak penyelenggara lomba, pihak perusahaan penyedia afiliasi ataupun pihak lain yang berkepentingan dengan blog kita. Jika berupa gambar, ada yang meminta ditautkan link pada gambar tersebut. Ada pula yang tidak.
Bagi yang sudah biasa memasang banner, baik berupa gambar termasuk tautan link di gambar, ataupun berupa script (yang otomatis sudah menaut ke produk dari banner tersebut), tentu tidak mengalami kesulitan.
Tulisan ini ditujukan untuk bloger yang membutuhkan informasi cara menautkan banner berupa script di sidebar blog, baik wordpress ataupun blogspot. Dalam kasus ini, script banner berkaitan dengan Zenfone 9 Blog Writing Competition yang saat ini sedang diselenggarakan, tepatnya pada 17 November – 17 Desember 2022.
Script Banner untuk sidebar berukuran 300×250
<iframe style=”width: 100%; height: 300px; overflow: hidden;” src=”https://zenfone9.xyz/banner/zenfone-banner-300.php” scrolling=”no”></iframe>
Script Banner untuk dimasukkan ke dalam header blog berukuran 728×90
<iframe style=”width: 100%; height: 728px; overflow: hidden;” src=”https://zenfone9.xyz/banner/zenfone-banner-728.php” scrolling=”no”></iframe>
Cara Memasang Banner Asus Blog Competition Pada WordPress
Terlebih dahulu, upgrade wordpress ke versi terbaru. Untuk saat ini, blog widyantiyuliandari.com menggunakan versi wordpress 6.1
1.Memasukkan banner ke sidebar untuk Banner 300×250
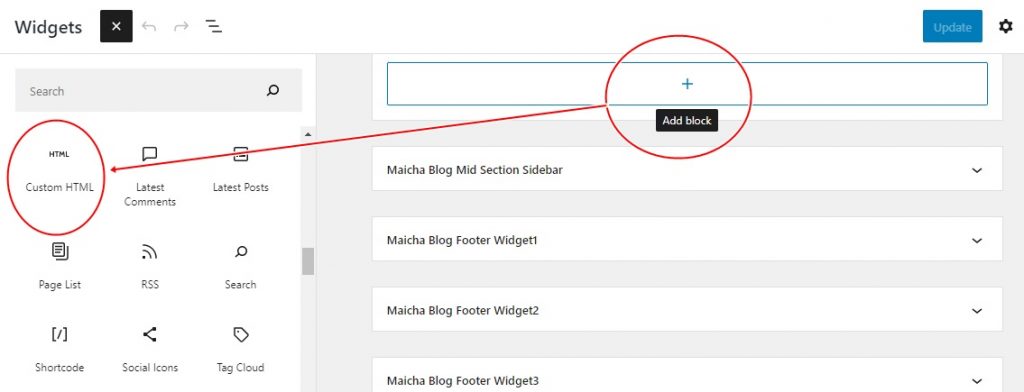
Masuk ke dashboard dan pilih widget

Pilih sidebar widget

Pilih addblock dan custom html

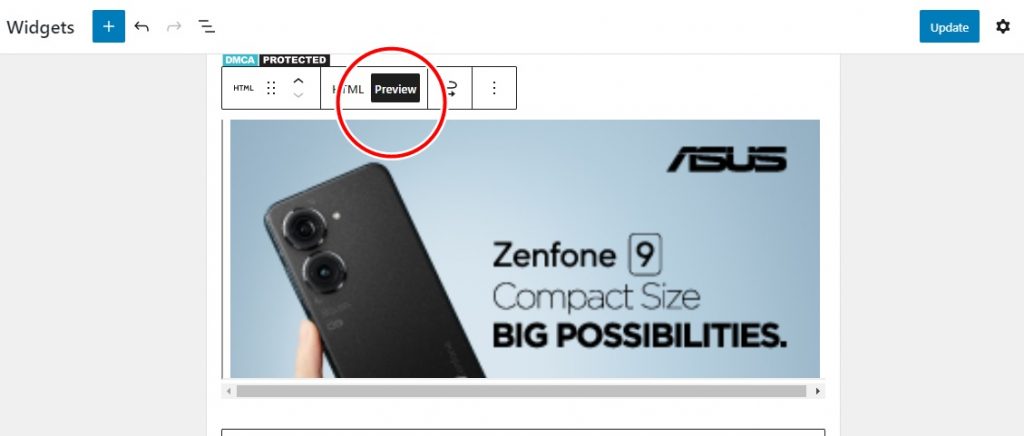
Copy dan paste script ini “<iframe style=”width: 100%; height: 300px; overflow: hidden;” src=”https://zenfone9.xyz/banner/zenfone-banner-300.php” scrolling=”no”></iframe> “ pada kolom write html.
Pilih preview untuk melihat tampilan banner dari ASUS Zenfone 9 Blog Competition

Mudah,bukan, memasukkan banner ke sidebar widgets.
Cara Memasang Banner Asus Blog Competition Pada Blogspot
Caranya tidak berbeda dengan memasang script banner pada wordpress di atas.
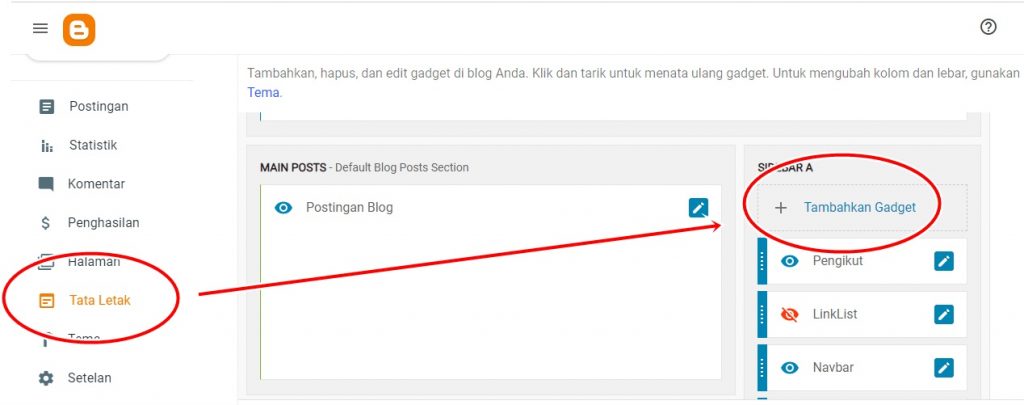
Buka dasboard blogspot. Pilih tata letak. Lalu, tambahkan gadget

Pilih Html/JavaScript

Copy dan paste script ini “<iframe style=”width: 100%; height: 300px; overflow: hidden;” src=”https://zenfone9.xyz/banner/zenfone-banner-300.php” scrolling=”no”></iframe> “ pada kolom konten. Lalu, klik simpan.

Nah, selesai sudah memasang banner Zenfone 9 blog competition pada sidebar blogspot.

Begini tampilan banner tersebut di blog widyantiyuliandari.blogspot.com
Baca tulisan lainnya :

Momblogger, penulis buku, dosen, trainer dan pembicara publik. Tema-tema green, health, pola makan sehat, travelling, teknologi dan pendidikan adalah topik yang diminatinya.
Pelatihan yang sudah dan sedang dilakukan adalah teknik penulisan artikel untuk blog, artikel untuk media massa, penulisan buku dan untuk review produk. Pelatihan lain yang juga diadakan adalah cara melangsing. Semua jenis pelatihan tersebut dikolaborasikan dengan buku.
Informasi lengkap profil bisa dilihat di facebook , instagram saya atau https://www.widyantiyuliandari.com/about-me
